Getting Started¶
In this guide we import Sygic Maps SDK into iOS application and show the map.
Requirements¶
- iOS 12.0 or above
- Xcode 12.0 or above
- Sygic API key + License key (obtained together, without them the SDK can be imported, but will fail to initialize)
Import the SDK¶
Sygic Maps SDK is available via CocoaPods and Swift Package Manager.
As an example, we integrate it into a new iOS application.
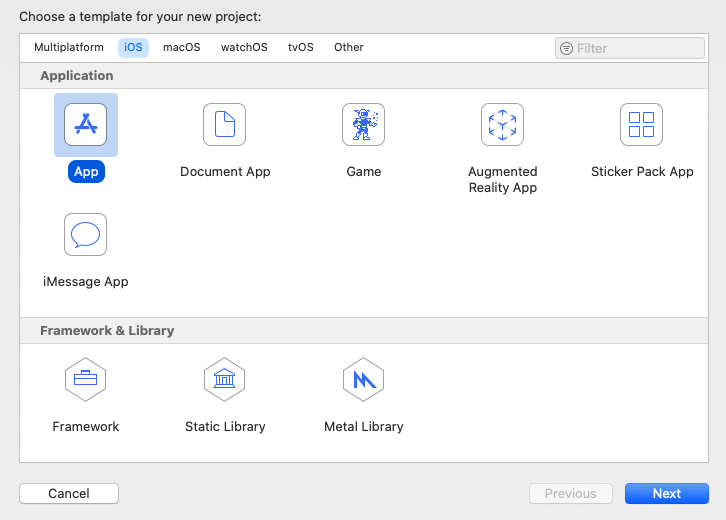
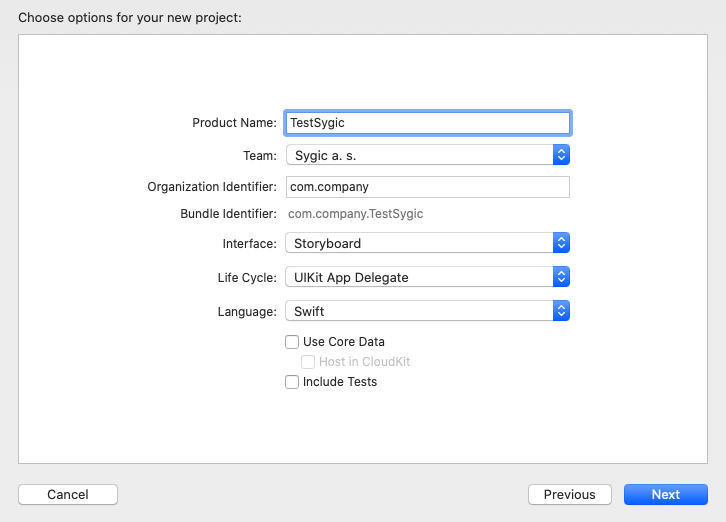
Create a new Xcode project:
| File > New > Project... > iOS App | Name: TestSygic, language: Swift (optional) |
|---|---|
 |
 |
Create your Podfile in project root directory or run pod init command from Terminal.

Modify Podfile to look like this:
source 'https://github.com/CocoaPods/Specs.git'
# SygicMaps supports iOS 12, but our app uses UISceneDelegate therefore requires iOS 13
platform :ios, '13.0'
target 'TestSygic' do
use_frameworks!
pod 'SygicMaps', '~>21.0'
end
Then run pod install command to install dependencies. Please see repository
for the latest SDK version.
Close Xcode window with TestSygic.xcodeproj (if you have it opened).
Then open the generated workspace TestSygic.xcworkspace.
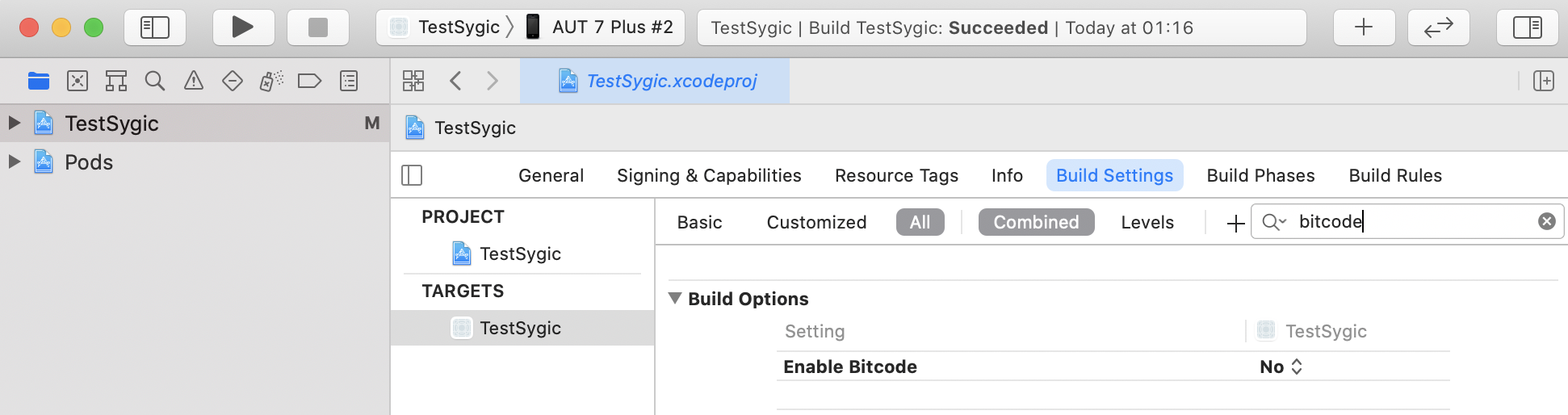
Disable Bitcode in build settings of TestSygic target:

Done. Build the project.
Swift Package Manager¶
Since version 25.7.0, it is possible to import SygicMapsSDK to your project using the Swift Package Manager.
The link is https://github.com/Sygic/SygicMaps-SPM
Initialize the SDK¶
When the app is started, provide a configuration to initialize the SDK. Configuration is a powerful tool for graphics and behavior adjustments, but here we use a minimum possible setup.
The first SDK initialization requires Internet connection. Then the app can initialize and use the SDK offline.
Modify AppDelegate.swift (Objective-C: AppDelegate.m) as follows.
import SygicMaps
#import <SygicMaps/SygicMaps.h>
Add this code to application(_:didFinishLaunchingWithOptions:) method, replacing your-app-key with
your Sygic API key and your-license-key with your license key.
let initRequest = SYContextInitRequest(configuration: [
"Authentication": [
"app_key": "your-app-key"
],
"License": [
"license_key": "your-license-key"
]
])
SYContext.initWithRequest(initRequest) { (result, description) in
if result == .success {
// since now, the app can use SygicMaps functionality
print("SygicMaps init success")
} else {
// handle SygicMaps initialization fail
print("Error: SygicMaps init failed (\(result.rawValue)): \(description)")
}
}
SYContextInitRequest* initRequest = [[SYContextInitRequest alloc] initWithConfiguration:@{
@"Authentication": @{
@"app_key": @"your-app-key"
},
@"License": @{
@"license_key": @"your-license-key"
}
}];
[SYContext initWithRequest:initRequest completion:^(SYContextInitResult result, NSString * _Nonnull description) {
if (result == SYContextInitResultSuccess)
{
// since now, the app can use SygicMaps functionality
NSLog(@"SygicMaps init success");
}
else
{
// handle SygicMaps initialization fail
NSLog(@"Error: SygicMaps init failed (%i): %@", (int)result, description);
}
}];
Important
Initialization is asynchronous and any attempt to use any SDK part before initialization is finished may result in an app crash. Therefore please remember to use SDK methods only after a successful initialization.
Deinitialize the SDK in applicationWillTerminate(_:) method.
It's OK to request SDK deinitialization even if SDK is not initialized.
func applicationWillTerminate(_ application: UIApplication) {
SYContext.terminate()
}
- (void)applicationWillTerminate:(UIApplication *)application {
[SYContext terminate];
}
Done. Run the app and check if initialization finishes with SYContextInitResult.success.
Show the map¶
In the following steps we wait until SDK initialization succeeds,
then create SYMapView
and add it to the view hierarchy.
In AppDelegate, post the notification that Sygic Maps SDK is initialized.
// add the constant before class AppDelegate
extension Notification.Name {
static let DidInitSygicMaps = Notification.Name("DidInitSygicMaps")
}
// post the notification when SDK initialized successfully
print("SygicMaps init success")
NotificationCenter.default.post(name: .DidInitSygicMaps, object: nil)
// post the notification when SDK initialized successfully
NSLog(@"SygicMaps init success");
[NSNotificationCenter.defaultCenter postNotificationName:@"DidInitSygicMaps" object:nil];
Modify ViewController as suggested in the code below:
- in
viewDidLoad, check if SDK already initialized, otherwise subscribe toDidInitSygicMapsnotification - in
viewDidLoad, callsetupMapViewmethod as soon as SDK is ready - implement
setupMapViewmethod, it should createSYMapViewand add it as a subview
import UIKit
import SygicMaps
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
if SYContext.isInitialized() {
setupMapView()
} else {
let center = NotificationCenter.default
var token: NSObjectProtocol?
token = center.addObserver(forName: .DidInitSygicMaps, object: nil, queue: nil) { [weak self] (_) in
center.removeObserver(token!)
self?.setupMapView()
}
}
}
func setupMapView() {
let mapView = SYMapView(frame: view.bounds)
mapView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(mapView)
NSLayoutConstraint.activate([
mapView.topAnchor.constraint(equalTo: view.topAnchor),
view.bottomAnchor.constraint(equalTo: mapView.bottomAnchor),
mapView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
view.trailingAnchor.constraint(equalTo: mapView.trailingAnchor)
])
}
}
#import "ViewController.h"
#import <SygicMaps/SygicMaps.h>
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if (SYContext.isInitialized)
{
[self setupMapView];
}
else
{
ViewController * __weak weakSelf = self;
NSNotificationCenter * __weak center = [NSNotificationCenter defaultCenter];
id __block token = [center addObserverForName:@"DidInitSygicMaps"
object:nil
queue:nil
usingBlock:^(NSNotification *note) {
[center removeObserver:token];
[weakSelf setupMapView];
}];
}
}
- (void)setupMapView {
SYMapView *mapView = [[SYMapView alloc] initWithFrame:self.view.bounds];
mapView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:mapView];
[NSLayoutConstraint activateConstraints:@[
[mapView.topAnchor constraintEqualToAnchor:self.view.topAnchor],
[self.view.bottomAnchor constraintEqualToAnchor:mapView.bottomAnchor],
[mapView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor],
[self.view.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor]
]];
}
@end
Run the application. Note that OpenGL performance on iPhone is significantly better than on simulator.
In the next step we'll add map data.
| Now a globe should be displayed | Next step - add map data |
|---|---|
 |
 |
Tip
Map data can be added in a few ways:
- Download offline maps (learn more)
- Enable online maps by calling
SYOnlineSession.setOnlineMapsEnabledWithCompletion - Enable online maps during initialization by modifying the configuration
Enable online map data by adding MapReaderSettings to the configuration:
let initRequest = SYContextInitRequest(configuration: [
"Authentication": [
"app_key": "your-app-key"
],
"License": [
"license_key": "your-license-key"
],
"MapReaderSettings": [
"startup_online_maps_enabled": true
]
])
SYContextInitRequest* initRequest = [[SYContextInitRequest alloc] initWithConfiguration:@{
@"Authentication": @{
@"app_key": @"your-app-key"
},
@"License": @{
@"license_key": @"your-license-key"
},
@"MapReaderSettings": @{
@"startup_online_maps_enabled": @YES
}
}];
Done. Run the app. The map data will be dynamically loaded while browsing the map.
Note that OpenGL performance on iPhone is significantly better than on simulator.
Download this project¶
The final project by this guide is a part of Sygic SDK Examples, find it in SygicStart directory.